前言
NAS 上部署了很多个服务,一堆的端口很容易忘记,所以打算用 heimdall 部署一个自定义导航页!因为界面好看吖~
部署
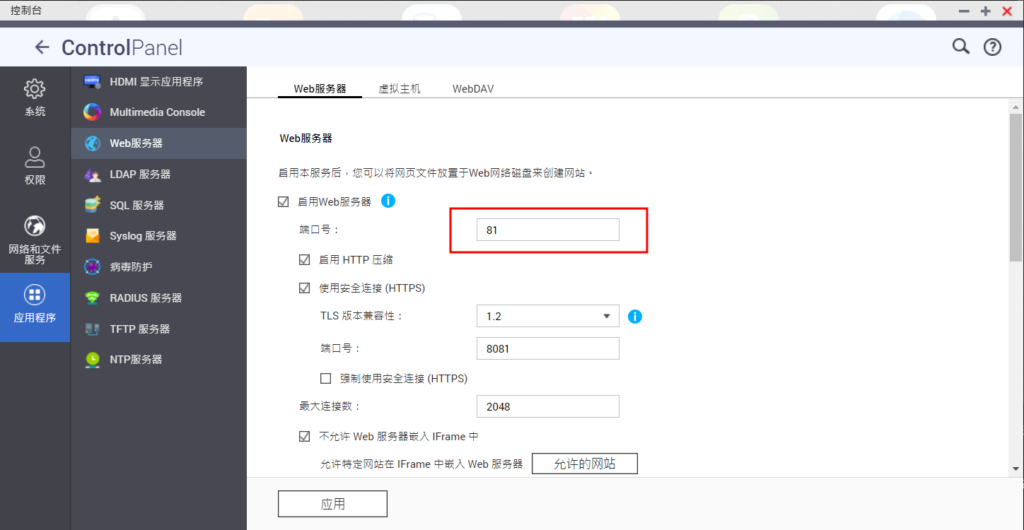
这里以威联通的 QTS 为例,因为我打算输入 NAS 地址后就直接显示这个导航页的,所以对 NAS 已经开启的 web 服务器地址需要做下更改:

然后打开 ContainerStation(在 APP Center 里面安装),然后选择 创建 标签 -> 创建应用程序,应用程序名称 自取,YAML 里面输入如下信息:
version: '3'
services:
heimdall:
image: linuxserver/heimdall
restart: unless-stopped
environment:
- TZ=Asia/Shanghai
ports:
- "80:80"
volumes:
- /share/Container/dockerdata/heimdall/config:/config # 改成你自己的持久化路径点击创建,如果没下载镜像会自动下载,下载后再次输入 NAS 地址,就出现导航页界面了~
使用
常规
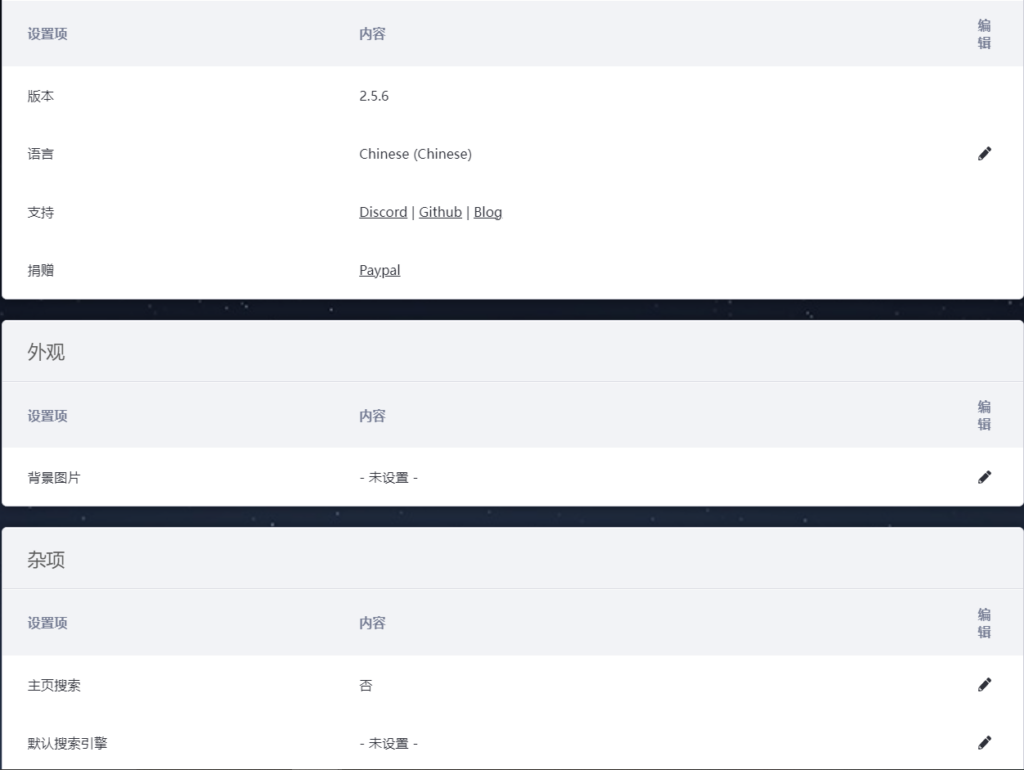
首先,点右下角⚙可以进入设置,里面可以更改语言、背景和搜索条等几个项:

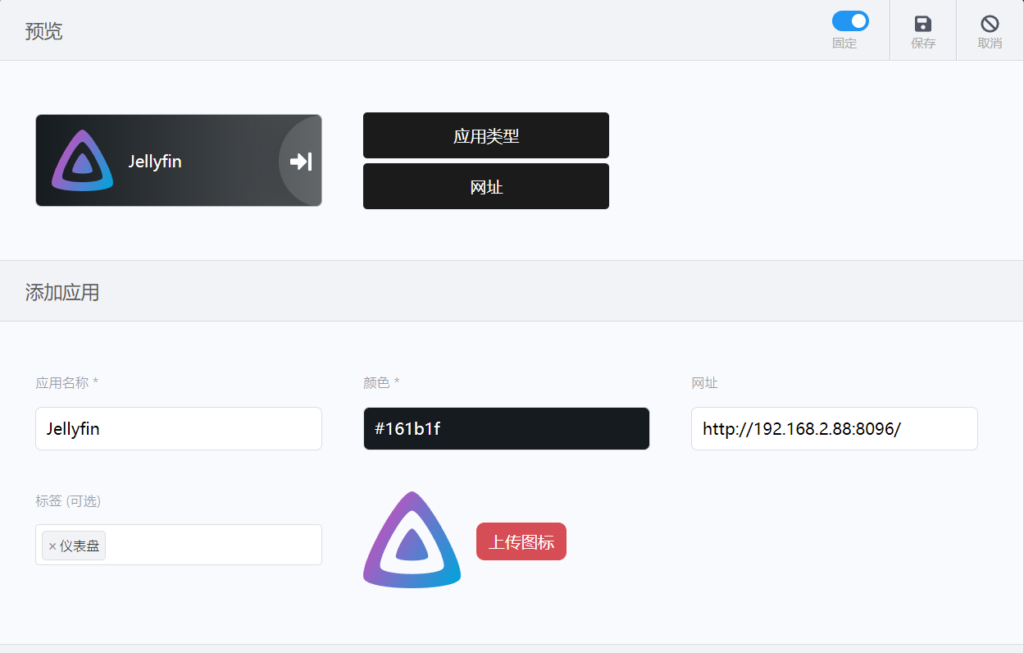
然后右下角点 应用列表 项,添加自己的应用:

heimdall 里面内置了很多的应用,可以直接在应用类型里面选择,当然网址也别忘了填~
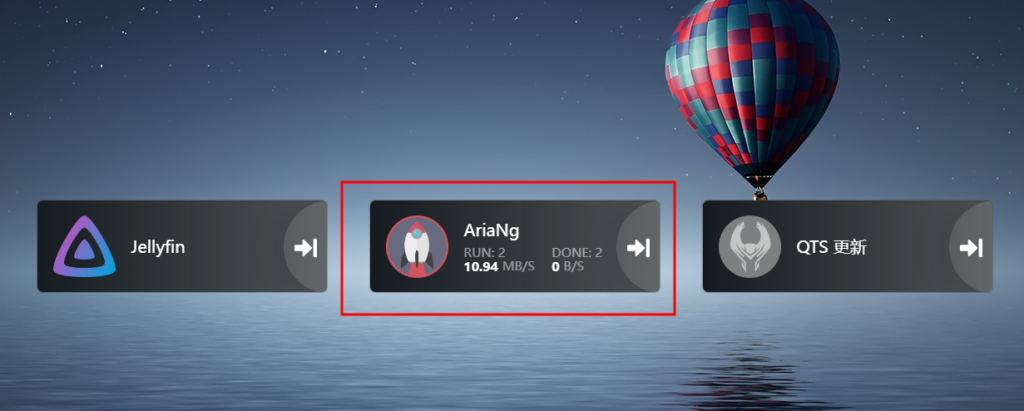
对于一些应用,在底下的配置项中填入信息还可以开启一些标签功能:比如 Ariang 里面,填入 aria2 的 RPC 服务地址和密码,就能在标签中看到当前下载信息了!

美化
以下均为一些高级设置,在设置中的高级项中,填入 自定义 CSS 或 自定义 JavaScript 即可看到相应效果(特别感谢 这位大佬 贴出的相关代码,我只是做了一个搬运工):
鼠标停留标签页时放大效果
在 自定义 CSS 中填入以下信息:
/** 鼠标悬浮效果 **/
.item:hover {
transform: scale(1.05);
z-index: 9;
will-change: opacity;
}导航栏闲置时隐藏
在 自定义 CSS 中填入以下信息:
/** 导航栏隐藏 **/
#config-buttons {
bottom: 0;
display: flex;
flex-direction: column;
position: fixed;
right: 0;
transform: translateY(calc(100% - 27px));
transition: transform 0.5s;
}
#config-buttons:hover {
transform: translateY(0);
}
#config-buttons::before:hover + #config-buttons {
transform: translateY(0);
}
#config-buttons::before {
content: "^";
top: -38px;
background: rgba(0,0,0,.8);
height: 26px;
width: 50px;
text-align: center;
font-size: 19px;
font-weight: 700;
line-height: 32px;
cursor: pointer;
color: #ffffff;
}自定义页面标题和图标
在 自定义 JavaScript 中填入以下信息:
// 自定义标题和图标
$('title').text('欢迎访问'); // 标题
const icon = 'https://yourdomain.com/fav.ico'; // 图标
$('link[rel="mask-icon"]')[0].href = icon;
$('link[rel="icon"]').each(function() {
$(this)[0].href = icon;
})
$('link[rel="apple-touch-icon"]').each(function() {
$(this)[0].href = icon;
})背景高斯模糊
在 自定义 JavaScript 中填入以下信息:
// 背景高斯模糊
const backgroundImage = document.querySelector('#app').style.backgroundImage;
document.querySelector('#app').style.backgroundImage = '';
const contant = document.querySelector('#app .content');
contant.style.overflow = 'auto';
contant.style.height = '100vh';
document.body.style.overflow = 'hidden'
console.log(backgroundImage);
const styleElem = document.head.appendChild(document.createElement("style"));
styleElem.innerHTML = `#app::before {
background-image: ${backgroundImage};filter: blur(2.5px);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
content: "";
position: absolute;
min-height: 100vh;
width: 100%;
transform: scale(1.02);
z-index: 0;
}`;随机 bing 精选壁纸
在 自定义 JavaScript 中填入以下信息:
// 随机 bing 精选壁纸
const backgroundImage = 'url("https://api.vvhan.com/api/bing?rand=sj")';
$("#app")[0].style.backgroundImage = backgroundImage;
Comments NOTHING